A website carousel is a beautiful way to present content pieces on your websites, such as images, products, or videos. Most websites use carousel based on jQuery.
Image galleries allow you to save website space and showcase the information to your readers in a beautiful modern manner. Sliders and image galleries will be handy to showcase your portfolio or products for e-Commerce websites.
In this article, we have collected the best website carousel designs for your inspiration. Most of these sliders are from Codepen, meaning you can copy the HTML code and set these carousels up according to the documentation.
Website Carousel Designs
Pure CSS Netflix Video Carousel
Code: CSS only

multiple items per slide in bootstrap carousel
Code: CSS, JS (jQuery)

CodePen Home FlexBox Exercise #3 – Image carousel
Code: CSS, JS (jQuery)

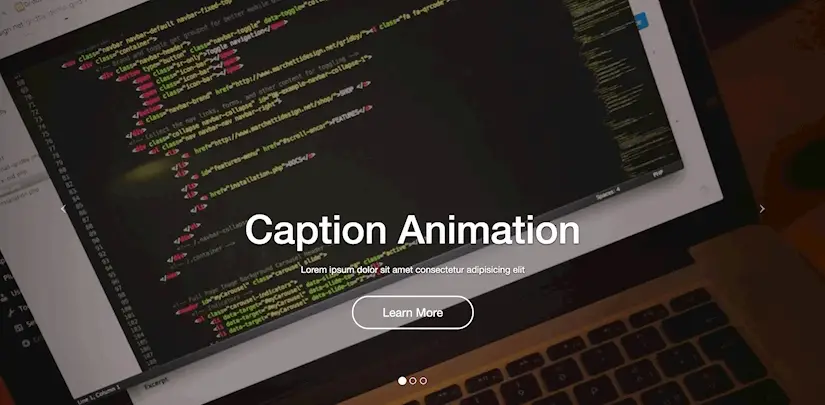
Carousel text animation
Code: CSS, JS (jQuery)

Bootstrap 3 carousel with swipe
Code: Bootstrap CSS, Bootstrap JS, TouchSwipe JS

Simple Carousel Pure CSS
Code: CSS only

Owl Carousel – Full width/height
Code: CSS, JS (jQuery), Owl carousel

Split 3D Carousel
Code: CSS, JS (jQuery), Babel JS

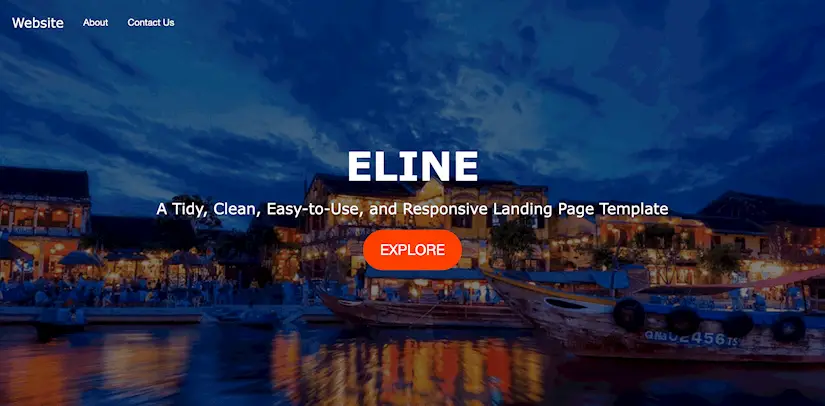
Bootstrap Slider Full Screen with Animations
Code: Animate CSS, JS (jQuery), Bootstrap JS

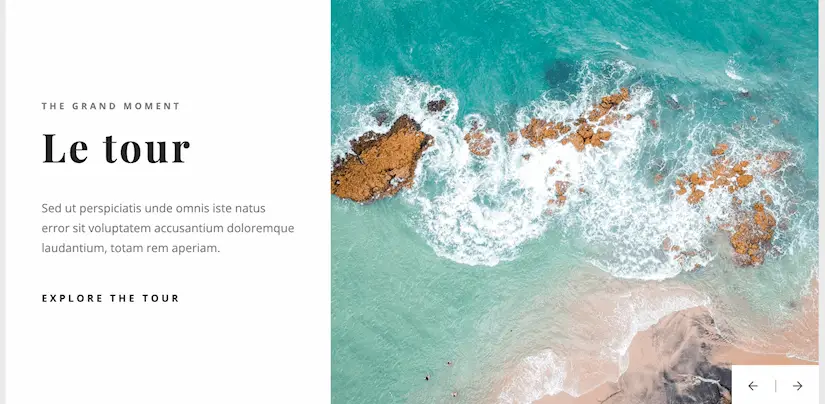
Website Header with Bootstrap Carousel
Code: CSS, JS (jQuery), Bootstrap JS

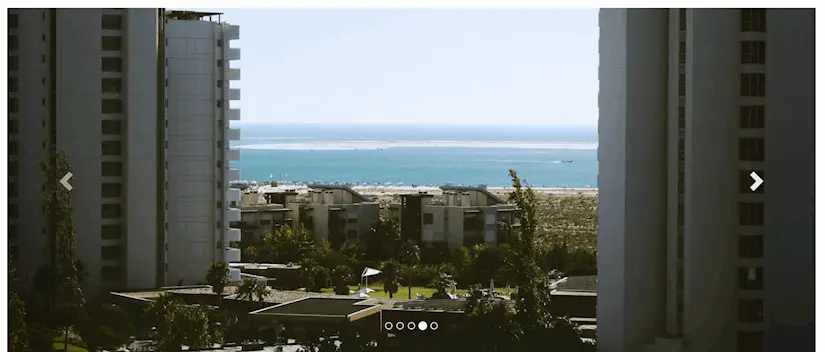
Full screen carousel Expose
Code: CSS, JS (jQuery)

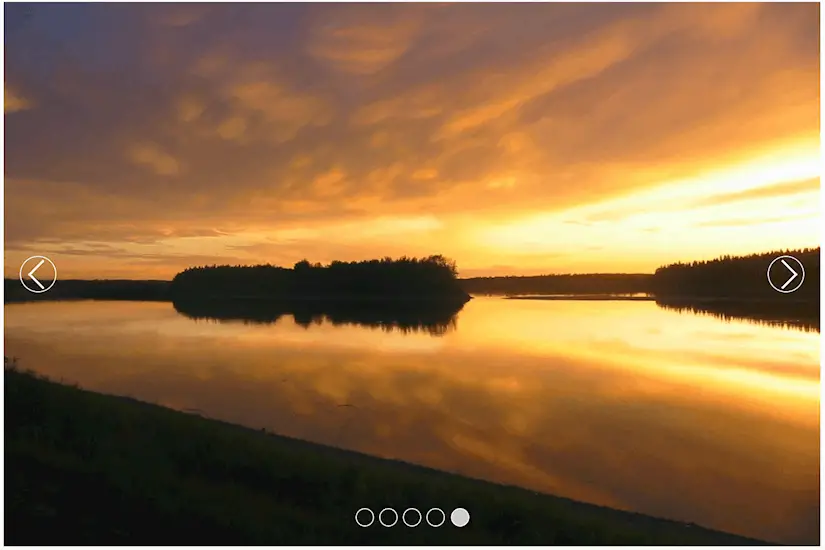
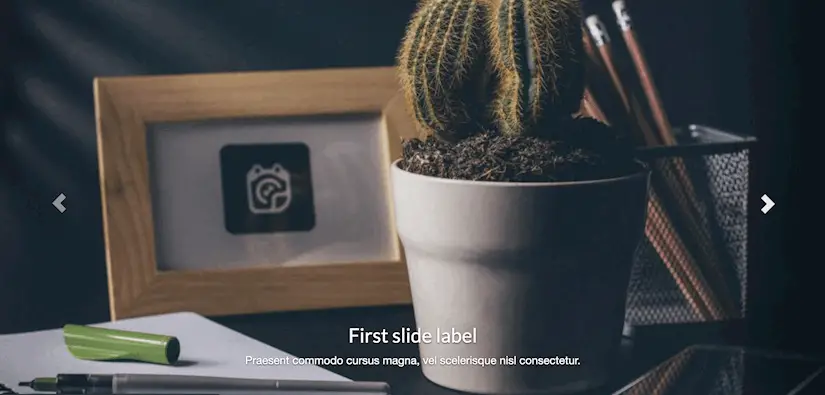
Bootstrap Carousel FadeIn & Fadeout
Code: CSS, JS (jQuery), Bootstrap JS

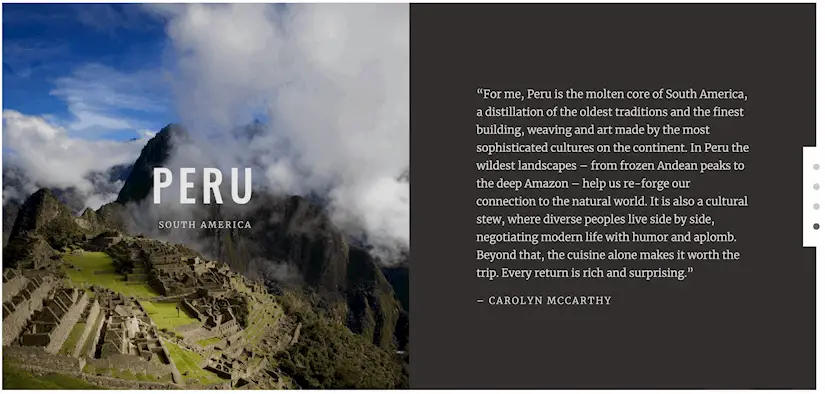
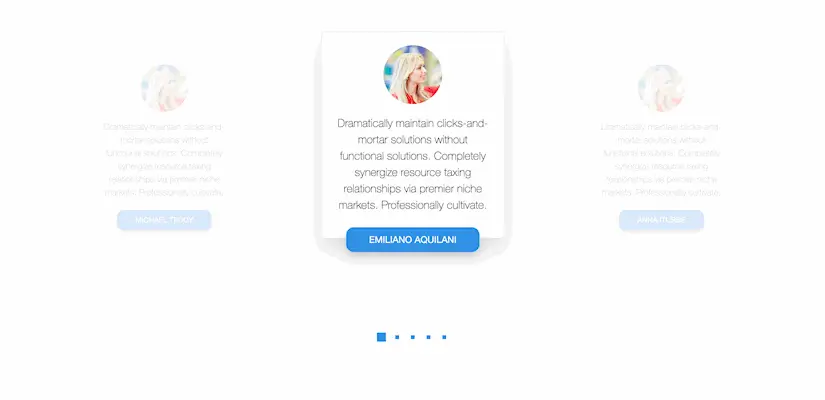
Owl Carousel 2 Testimonial Slider
Code: CSS, JS (jQuery), Owl carousel

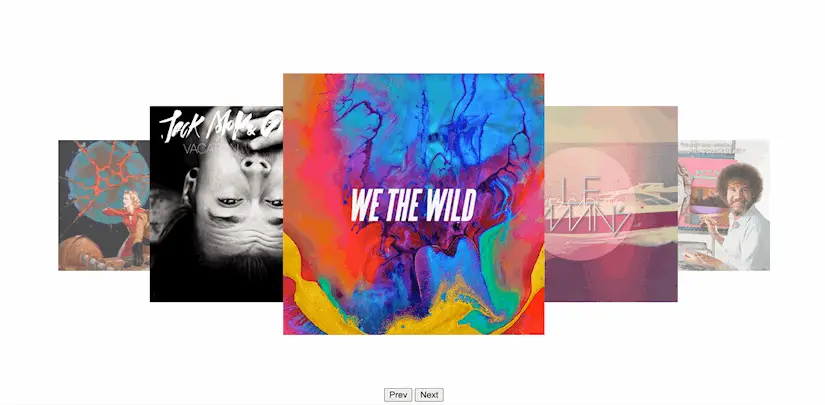
Carousel
Code: CSS, JS (jQuery)

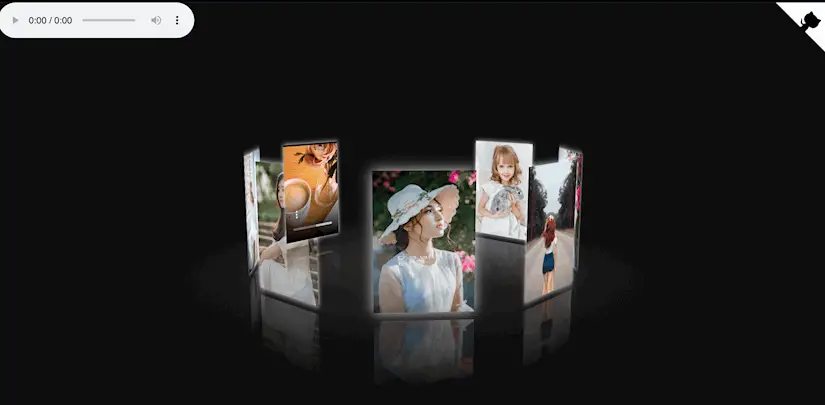
CodePen Home 3D carousel
Code: CSS, Vanilla JS

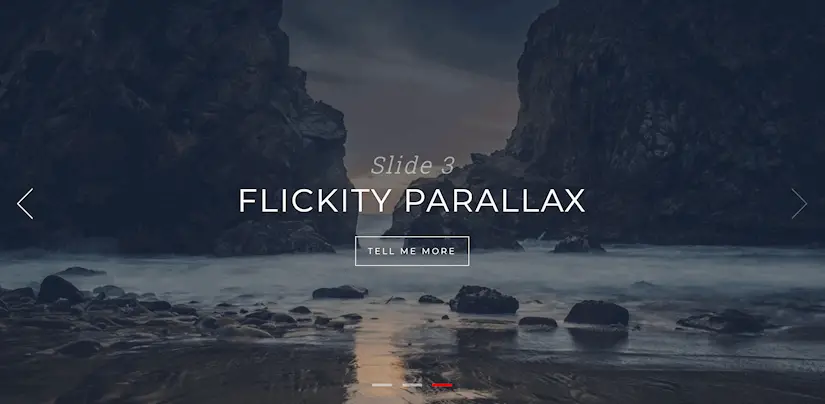
Flickity – Hero Slider with Parallax Background Images
Code: CSS, Flickity JS

CSS+SVG Carousel
Code: CSS (Stylus), JS (jQuery), SVG

Font Showcase with Flickity
Code: CSS, Flickity JS

Bootstrap carousel with overlay
Code: Bootstrap CSS, Bootstrap JS

Product Slider
Code: Bootstrap CSS, Bootstrap JS, jQuery

Bootstrap 4 – Carousel with contents, outer controls
Code: Bootstrap CSS, Bootstrap JS, jQuery

Pure CSS carousel
Code: CSS, HTML (Pug)

Simple jQuery Infinite Carousel
Code: CSS, jQuery