As most of you already know, creating a stunning, helpful app is only the first step. For it to be successful, you need to present it accordingly, promote its unique features, etc. One of the best ways to force someone to download it is through the screenshots you add in the Apple App Store.
Nowadays, people don’t spend more than 10 seconds deciding if an app is worth downloading. This is the main reason why creating compelling screenshots is crucial to attract more users and boost your app downloads. This article will help you create breathtaking screenshots for your app quickly and efficiently.
By the end of this 5-minute read, you have all the information needed to improve your App Store appearance by creating top-tier screenshots.
Table of Contents
What Size Should App Store Screenshots Be? App Store Screenshot Dimensions
Choosing the right dimensions for your app screenshots is vital for your app to be successful. Although Apple has a complete guide of all recommended sizes (depending on the screen size), it is important to use at least the following three formats:
- 6.5″ Display: 1284 x 2778 pixels (portrait) or 2778 x 1284 pixels (landscape)
- 5.5″ Display: 1242 x 2208 pixels (portrait) or 2208 x 1242 pixels (landscape)
- 12.9″ Display: 2732 x 2048 pixels (portrait) or 2732 x 2048 pixels (landscape)
The choice between portrait and landscape mode is up to you. If you choose to upload different screenshots for each Apple device, you can follow the complete screenshot specifications.
Finally, keep in mind that all screenshots you upload must be:
- Flattened and not transparent with a density of 72dpi.
- High-quality JPEG or PNG.
Elements to Include in Your App Screenshots
Now that we have explored the correct screenshot dimensions let’s dive deeper into creating top-tier App Store screenshots from scratch.

It is essential to understand what makes a carousel (series) of screenshots successful. There are elements you should always include if you want your app screenshot to be captivating.
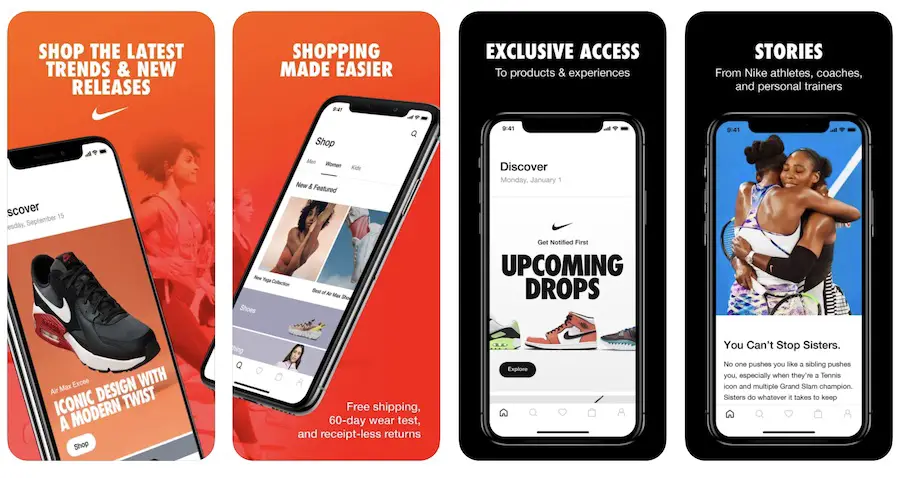
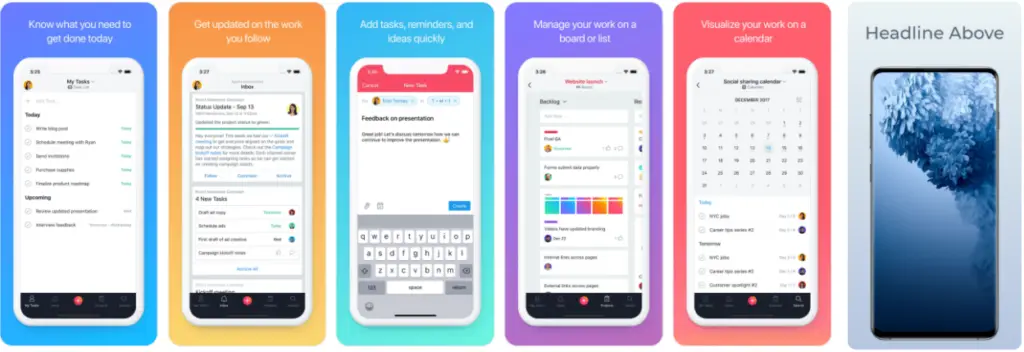
Use Captivating Fonts and Large Captions
When creating screenshots for your app, you should always choose clean, readable fonts. Try to think of your screenshots as a presentation of your app.
Another brilliant tactic is to include captivating mockups and add large captions at the top of your screenshots. In this way, your screenshots are both appealing and explanatory.
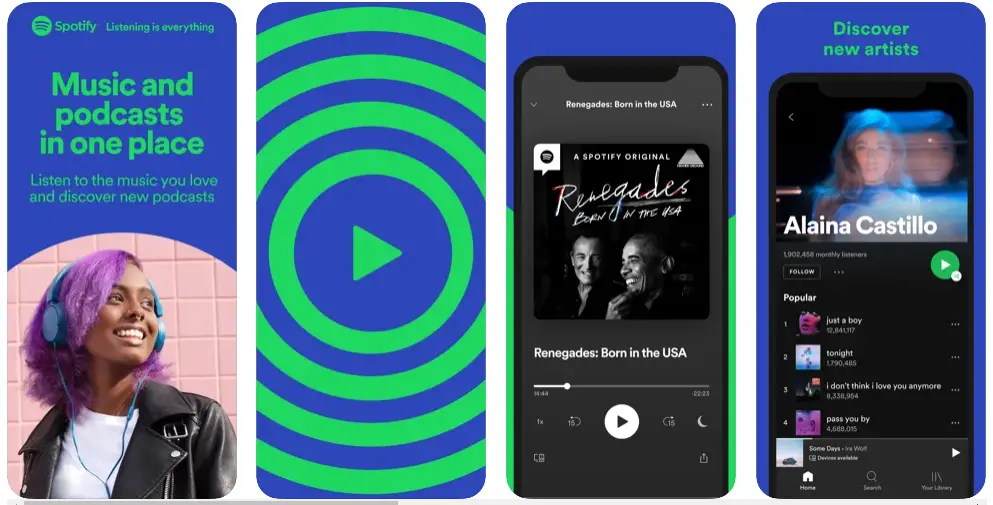
For example, check how Spotify has included those three recommendations into the app’s screenshots.

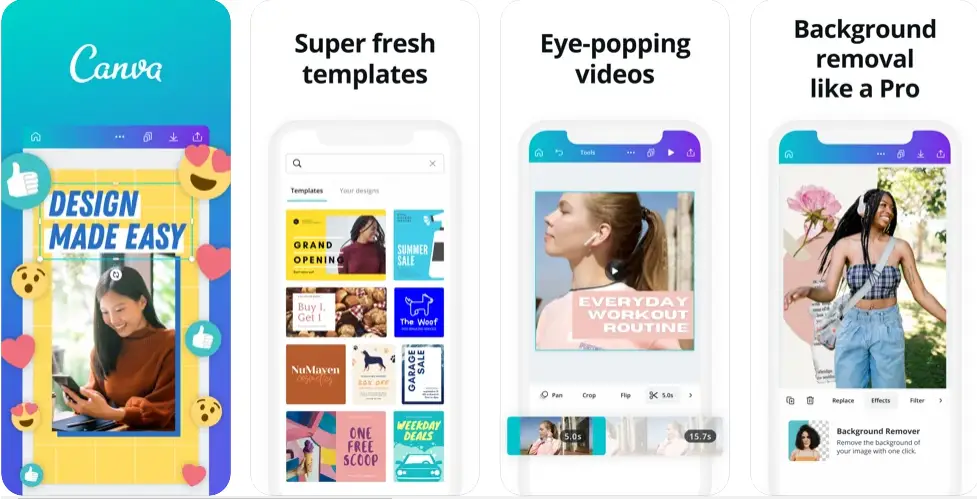
Include Your Branding Elements
Adding your branding elements (fonts, logo, colors, etc.) is equally important. When you add those elements, your screenshots look more professional, have a stronger character, and attract more people.
It is important to showcase that your app is legit and highlight the unique features of your brand (Canva example below).

Mention Your App Advantages and Features
Your app screenshots should always include some reasons why people should download this app.
It would help if you made sure that potential users understand your app’s unique characteristics.
For this reason, it is essential to let them know how they can benefit from your app and showcase how its unique functionality makes it stand out from the competition.
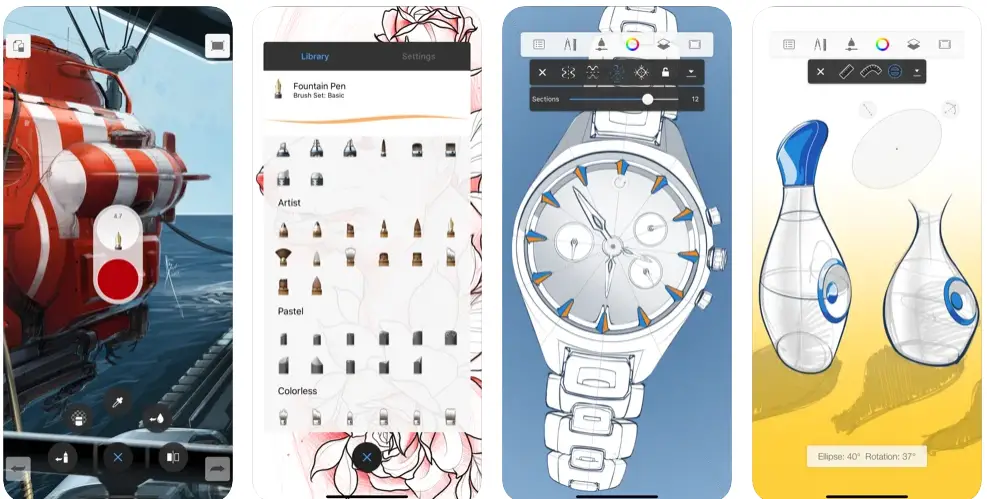
For instance, Autodesk uses Sketchbook’s screenshots to help us understand the app’s ease of use.

Include User Reviews
Although including user reviews isn’t a priority, it is vital to back up the app’s advantages, as mentioned above.
People need to know if your app actually helps people, and displaying reviews can quickly boost your conversion rate.
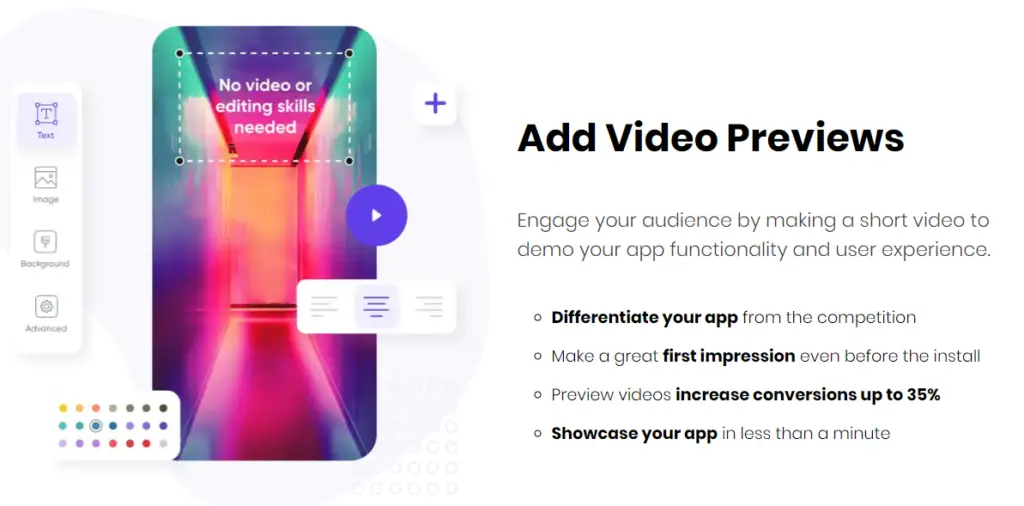
Create a Video
As most of you already know, people prefer to watch videos rather than reading. Because of that, creating a video preview of your app is a brilliant idea to showcase your app.
Although this is a fantastic way to increase your conversions, it requires video editing skills on software like Adobe Premiere Pro.
On the flip side, some apps like Previewed allow you to create video previews without being a video editor online in a few clicks.

Previewed app screenshot generator: Introduction to Video Previews
How to Create App Store Screenshots
As mentioned above, top-tier screenshots used to be extremely hard to design. In fact, a few years ago, you would need a professional graphic designer and a certain budget to do so.
Thankfully, certain apps have appeared for this purpose. Thus, with the help of screenshot generators like Previewed 3D, you can create amazing screenshots in no time.
This is a handy tool for developers who don’t have any graphic design experience.
The methodology is pretty simple. All you have to do is follow some super easy steps:

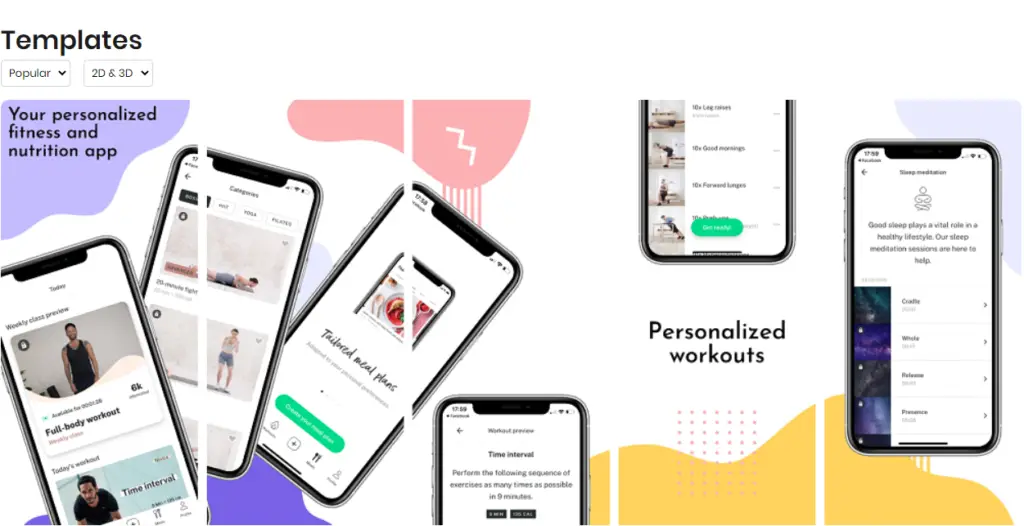
Step 1
Choose your template: The app has a vast selection of templates for you to choose from. All you have to do is browse them and find the best one for your app.
You can either use a pre-made template or start from a blank one.
Step 2
Customize your screenshots: After choosing your template, all you have to do is customize it. The app has a fantastic drag and drops editor that helps you manipulate a 2D, 3D, or video template quickly and efficiently.
During this step, you can add all the elements we explored earlier in this article (branding elements, large captions, etc.).

Step 3
Export your screenshot carousel: Once you are happy with the result, you can download the mockups in different formats (PNG, MP4, WEBM) and all sizes.
The previewed 3D app is the best screenshot generator we could find. This doesn’t mean it is the only one on the market. In any case, choosing a great generator will help you create unique screenshots and increase your conversions.
The Bottom Line
This article explored why creating amazing app store screenshots is crucial for your app to be successful.
We started by analyzing the optimal dimensions and image specifications you should keep in mind (like image format). Then, we explored all the elements you should include in your screenshots, like your branding elements, captivating fonts, and the app’s functionality.
By the end, we concluded that using a screenshot generator like previewed 3D is the easiest and most efficient way to design top-tier app store screenshots.



